How To Remove Background Color In A Chart From The Internet
Background
- Overview
- Stroke
- Fill up
- Solid
- Gradient
- Paradigm
- Corners Settings
- Hatch Fill
- Data Surface area
Overview
In this tutorial we will explain in details how to configure background in AnyChart charting framework.
You can configure the background of the whole nautical chart or labels, tooltips, information plot, and so on. In all these cases you should use the background() method of the element - for instance, background() allows adjusting the background of Cartesian charts.
Groundwork consists of fill, stroke and border corners. These elements are configured past combining background() with fill(), stroke(), and corners().
Below you will find the reference of the most of import parameters of the mentioned methods and see the demonstration of theirs settings.
Stroke
Edge is configured using stroke() parameter. Stroke can be "Solid", "Dashed" and "Gradient". If blazon is "Solid", then color is specified using color attribute; to configure "Gradient" you have to use slope keys. Dashed borders have to be fix with special keys besides.
Sample solid stroke settings:
chart.background().stroke("v crimson"); Sample gradient stroke settings:
nautical chart.background().stroke({ keys: [".one red", ".5 yellowish", ".9 blue"], angle: 45, thickness: 5 }); Sample dashed stroke settings:
nautical chart.background().stroke({ color: "scarlet", dash: "5 2 5", thickness: 5 }); On the chart beneath you tin run into 3 different border types and a chart without a border.
Make full
With AnyChart it is possible to color background with a solid color, with a gradient transition or fill up information technology with an image. Fill up is configured using make full() method and depending on the blazon information technology has different parameters.
Solid
When fill type is set to "Solid", background is filled with one colour and y'all tin command this color opacity. Colors can be defined with whatsoever of the methods described in Color direction tutorial.Sample solid fill:
nautical chart.background().fill("gilt"); In the sample below a web graph, a data plot and a chart's championship backgrounds are colored with a solid fill:
Gradient
AnyChart allows to create Gradient fills for whatever groundwork. There are two types of gradient fills - "Linear" and "Radial". Sample gradient groundwork:
nautical chart.groundwork().fill({ keys: ["#fff", "#66f", "#fff"], angle: 130, }); The sample beneath demonstrates how gradient fill can be used to create actually bonny area chart.
The same sample, but with radial gradient fill:
Prototype
Paradigm fill allows y'all to set an image as a background. An image can be stretched, tiled, fit by proportions and fit by maximal side. Run across ImageFillMode Enum. Supported image formats are JPEG, GIF, PNG. Sample image background:
nautical chart.background().fill up({ src: "https://static.anychart.com/images/underwater.jpg", mode: "fit" }); Corners Settings
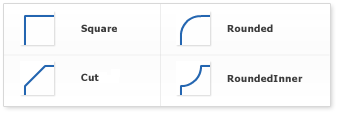
You can adjust the shape of borders corners, there are 4 types for corners: "Square", "Rounded", "Cutting" and "RoundedInner". Appearance of these types is shown on the image below:

For "Rounded", "Cutting" and "RoundedInner" types you can control not simply the shape, simply also a radius of "rounding" or "cutting" for all corners, or given corners. Sample settings for "rounding" all corners:
var background = nautical chart.background(); groundwork.stroke("3 red"); background.cornerType("circular"); background.corners(ten); Also, it is possible to choose radius of whatsoever corner. Just gear up four number for every corner in this society: pinnacle-left, top-correct, bottom-left, lesser-right corner. If a radius prepare to 0, no upshot will be applied. Settings for bottom-correct and lesser-left corners:
var groundwork = nautical chart.background(); background.stroke("black"); background.cornerType("cut"); background.corners(0, 0, 5, five); The dashboard beneath demonstrates all possible corners types:
Hatch Fill
Some printers may render colors differently from the image we see on monitors, so information technology may exist hard to distinguish charts colored differently on monitors and similarly on prints. Also it is impossible to identify colors on prints of monochrome printers. AnyChart has a very useful feature - hatch fills, platonic for differentiating elements on black and white brandish or for those who are color bullheaded. Hatch fill is fully-contained construction, information technology doesn't rely on color fill and has its own settings.
We've got a chart a with 5 series with 5 data points in each. For every series nosotros've applied dissimilar hatch fills by setting hatch type through the hatchFill() parameter. As you can come across, they tin be either completely monochrome or colored.
var series0 = chart.bar(series[0]); series0.fill up("none"); series0.hatchFill("verticalBrick"); In the sample below in that location are all hatch types shown that are available in AnyChart. Explore the sample in the playground to see all these types' names.
Information Area
To color the background of the data surface area (the surface area express past the axes), use the dataArea() method and enable the groundwork:
nautical chart.dataArea().background().enabled(true); chart.dataArea().background().fill("#ffd54f 0.2"); The following sample demonstrates the difference between coloring the background of the whole chart and of the data area:
How To Remove Background Color In A Chart From The Internet,
Source: https://docs.anychart.com/Appearance_Settings/Background
Posted by: corbinwitepheres.blogspot.com


0 Response to "How To Remove Background Color In A Chart From The Internet"
Post a Comment